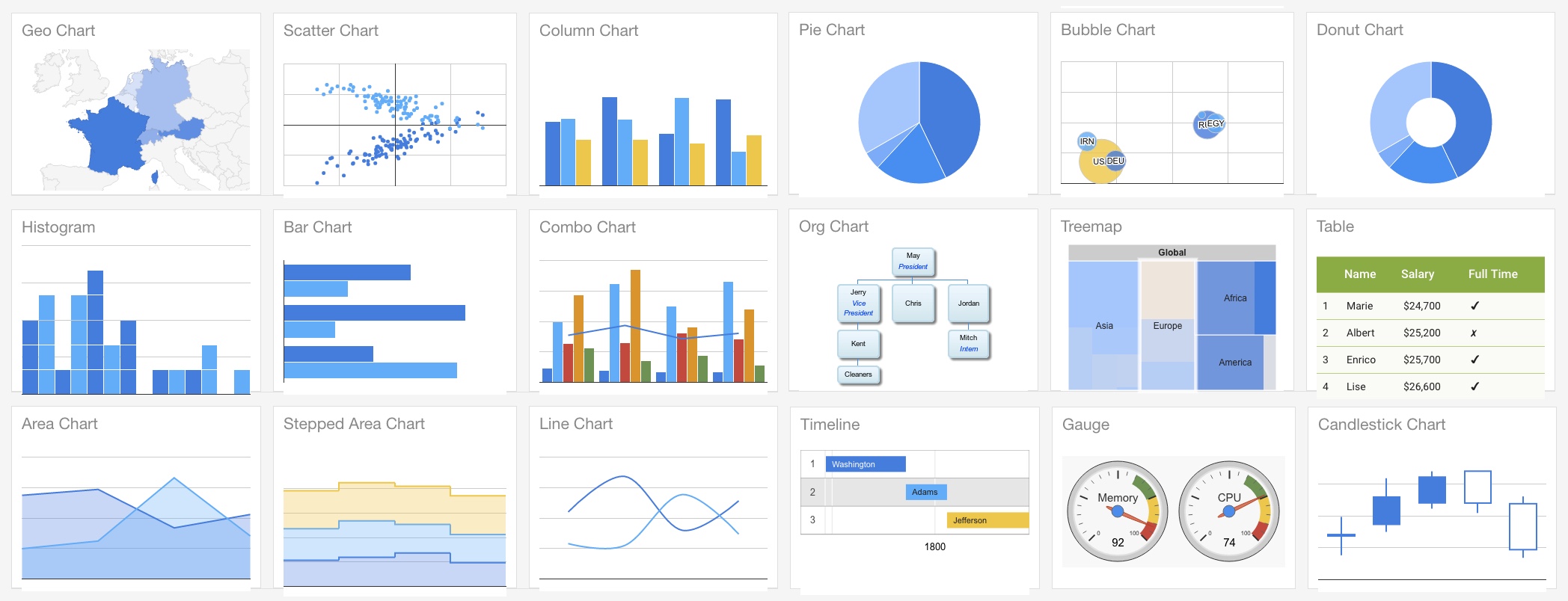
Google visualization column chart
For var i 0. Table cells can be formatted using format strings or by directly inserting HTML as cell values.

Google Charts Koolreport Documentation
The visualizations class.

. In the first row of each column enter a category name. 30 rows googleloadvisualization 1 packages. Gantt Chart is a visualization by Supermetrics for managing projects or.
In the first row of each column enter a category name. The visualizations class name is googlevisualizationAreaChart. Boolean values are displayed as check marks.
Entries in the first row show up as labels in the legend. So lets see the complete example. 23 rows var wrapper.
GooglevisualizationeventsaddListener chart select function. Just add a element to display the chart. Var sel chartgetChartHow to add annotation to a Google Chart where dataset comes from Google Oct 03 2019Stacked Column Chart.
Here we take two simple column chartsone of old data one of newand diff them. Numeric values are right-aligned. Here we take two simple column chartsone of old data one of newand diff them.
For var i 0. VarRelated searches for Google visualization column chartgoogle column chartgoogle sheets column chartstacked column chart google sheetscolumn chart exampleSome results have been removedPagination12345NextSee moreSee results forBar ChartA bar chart or bar graph is a chart or graph that presen Google Charts Web ServiceGoogle Charts is an interactive Web service that creates graphical charts fr Google Chart API Web ServiceThe Google Chart API is an interactive Web service that creates graphical cha 2022 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. The element must have a unique id.
The googlechartsload package name is corechart. Var data new googlevisualizationarrayToDataTable dataArray. GooglevisualizationeventsaddListener chart select function.
Weve used BarChart class. Google Chart is easy to use. Function drawChart var dataArray DayMatches.
The diff bar and diff column charts overlay newer data on top of older data. I 300i dataArraypush ii. I 300i dataArraypush ii.
For each column enter numeric data. Function drawVisualization Draw a column chart wrapper new. Featured Visualizations 4 New and interesting visualizations for Data Studio.
For each column enter numeric data. Entries in the first row show up as labels in the legend. Weve already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter.
Var sel chartgetChart. Var data new googlevisualizationarrayToDataTable dataArray. The important view for the drilldown is this one.
The chart is fairly simple it has 4 columns and two rows.

How To Create Simple Visualizations With Google Charts And Pandas Dataframes By Alan Jones Towards Data Science

Stacked Column Chart For Two Data Sets Google Charts Stack Overflow

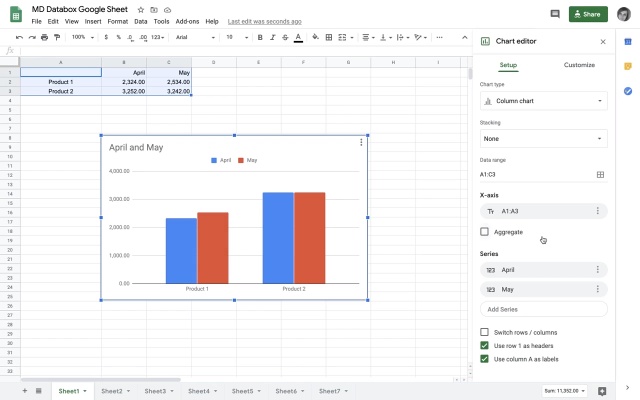
How To Make A Bar Graph In Google Sheets Brain Friendly 2019 Edition

How To Add Target Line In Google Column Chart Stack Overflow
Bar Charts Google Docs Editors Help
Column Charts Google Docs Editors Help

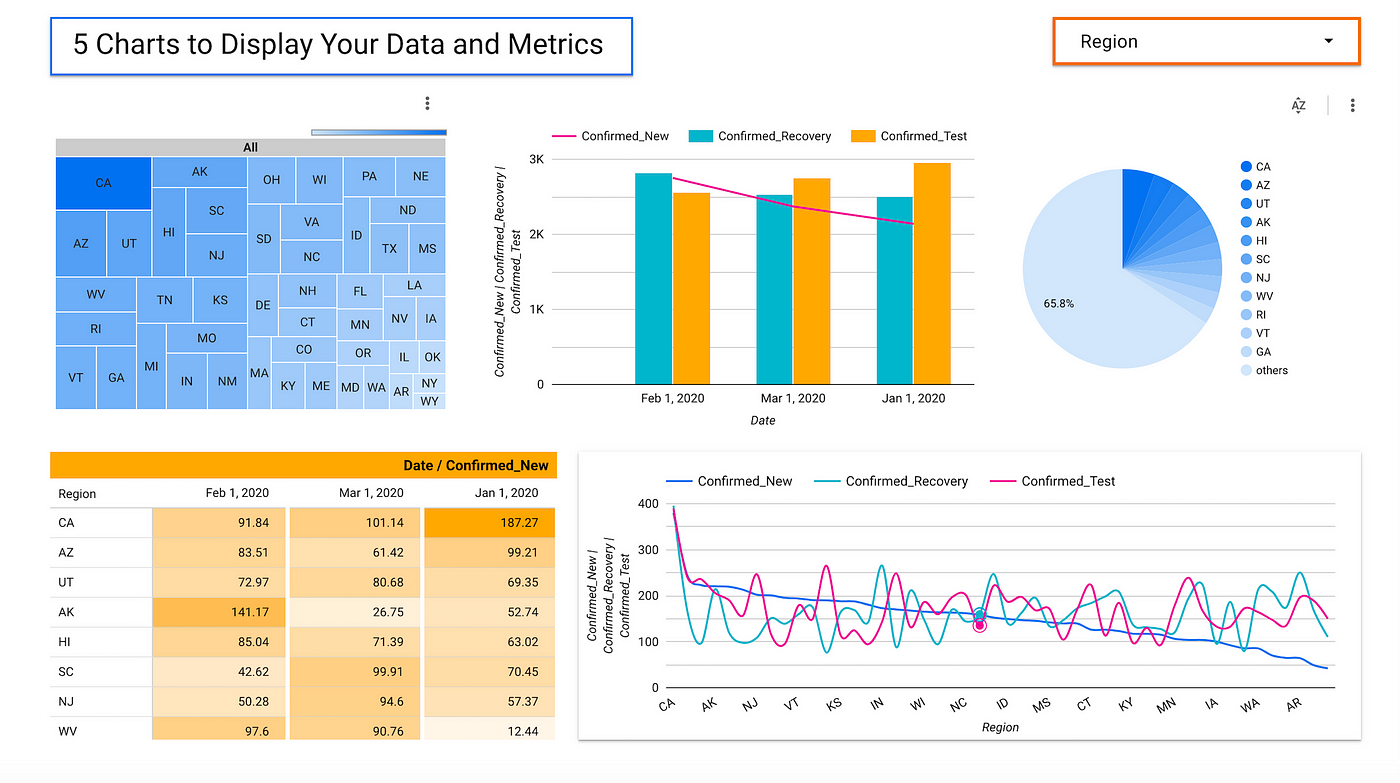
Google Data Studio 5 Charts For Visualizing Your Data By Matt Przybyla Towards Data Science

How To Create Stacked Column Chart With Two Sets Of Data In Google Sheets

Google Charts Adding A Line To Two Axis Stacked Bar Chart Stack Overflow
Bar Charts Google Docs Editors Help

How To Create A Bar Graph In Google Sheets Databox Blog

Javascript Creating A Timeline With A Bar Chart In Google Charts Stack Overflow

Vue Js Google Charts Wrapper For The Google Charts Library Made With Vue Js

Google Chart How To Move Annotation On Top Of Columns Stack Overflow

Stacked Column Chart For Two Data Sets Google Charts Stack Overflow

Postive Negative Chart In Google Visualization Api Stack Overflow
Bar Charts Google Docs Editors Help